关于 Jiess
概括
Jiess 发音与 JS 同音;是一个支持 vue2、vue3 和 react 的 JavaScript 库; 致力于前端渲染的解决方案,用于降低项目研发难度,简化后期维护成本
原框架
为了简化称谓,文档中会将 vue2、vue3 和 react 统一称为 原框架
有别于传统的模板和JSX构建元素,Jiess 使用扁平化的JS配置对象构建元素, 代码书写具备了更大的灵活性,基于此拓展出更强的封装性,从而增强解耦,降低冗余
萌芽
Jiess 源于2018年的vue2时代,鉴于表单页面中冗余的标签,作者产生了大胆的想法 ...
最初设想,用js配置对象,渲染生成表单,顺便解决表单校验、表单数据采集、数据回显的问题
不久后,实现了上述功能的组件,并用于项目,达到了预期效果;随后加入布局的能力,体验更进一步; 最后继续进行提炼,形成了初版(配置式中台模板项目)
发展
随着在项目中的高强度的磨合,Jiess 在不断的进化和完善;Jiess 的发展过程中历经了十余次的历练与重生(非向下兼容的大版本迭代)
每一次大版本的迭代,都在 Jiess 发展的过程中,留下了深深的印记,这背后包含了选择, 包含了取舍,也包含了作者对前端的思考
下面是 Jiess 的发展历程:
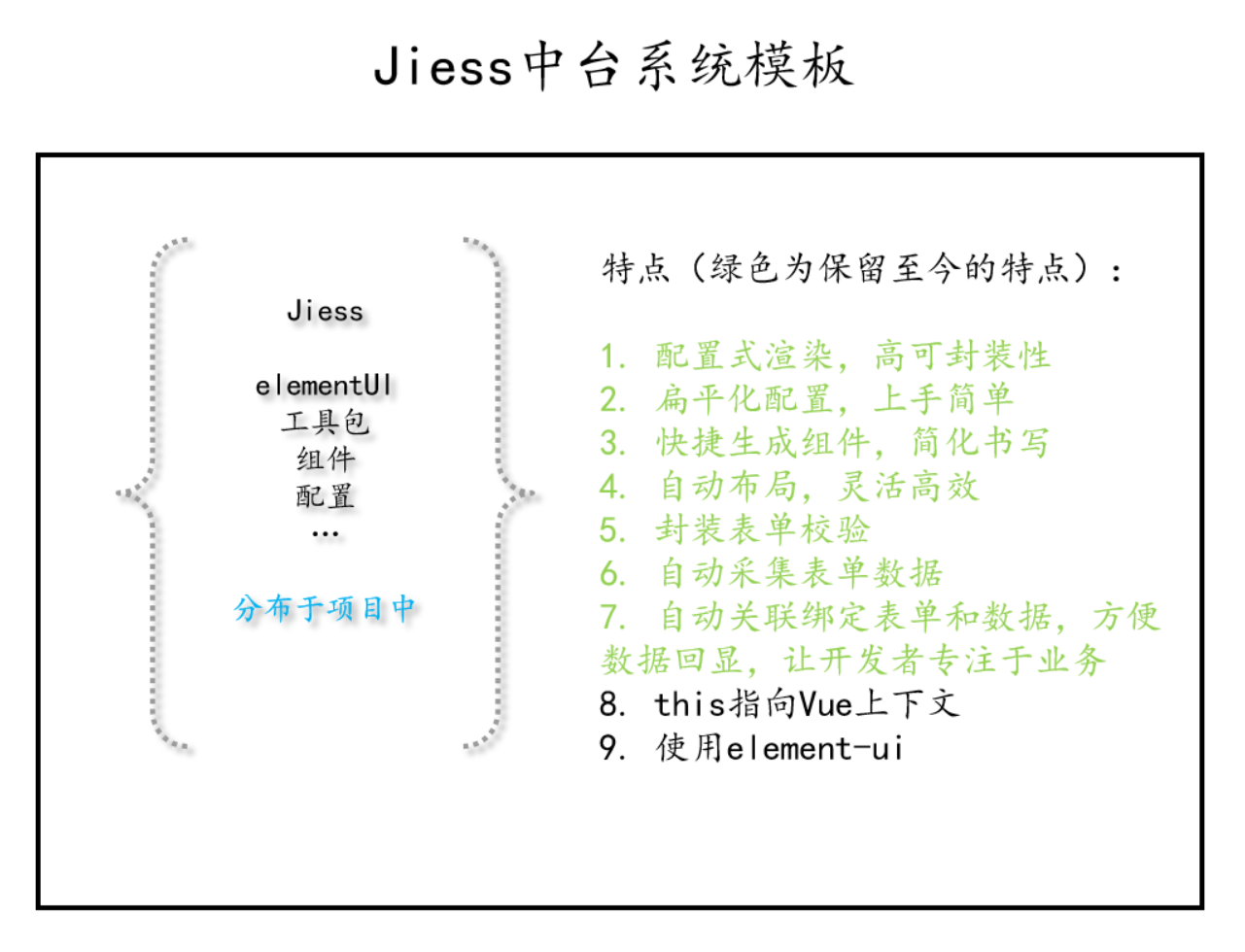
中台系统模板项目

最初,Jiess是基于vue2技术栈,并结合element-ui,对外提供两个组件:
- form容器组件:基于
<el-form/>和<el-row/>,提供校验和布局的能力,并提供多种插槽 - Jiess渲染组件:基于
<el-form-item/>和<el-col/>,提供组件渲染的能力,以及快捷渲染
总结:将扁平化配置,渲染生成任意元素;针对表单页面中常用表单元素,提供了快捷渲染方法, 简化了数据校验和页面布局所造成的标签冗余,优化表单数据回显,组件间交互的问题
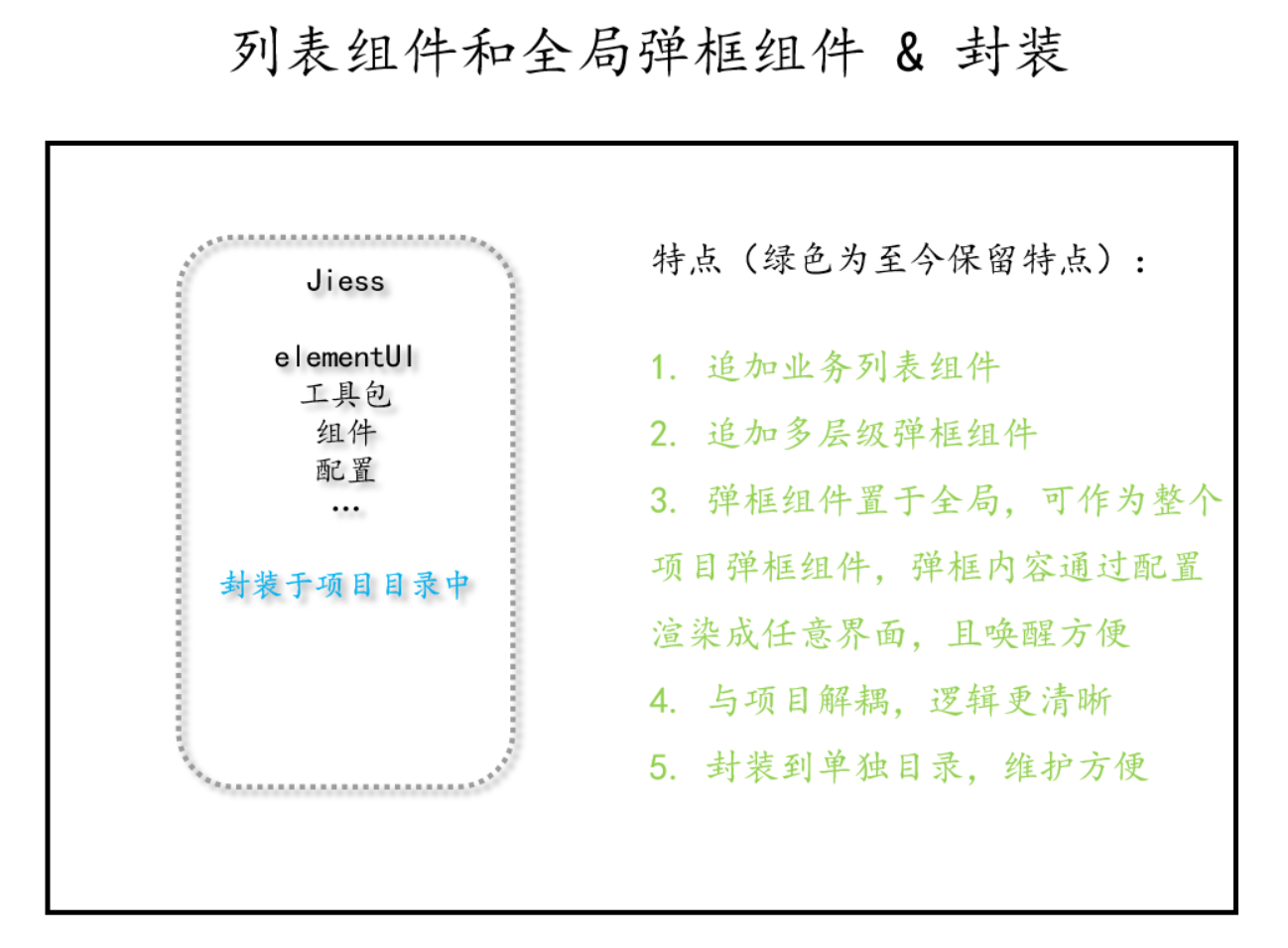
列表组件和全局弹框组件 & 封装

- 核心代码封装
- 实现:将核心代码集中到一个目录中
- 目的:解决核心代码四处分散的问题,便于管理
- 列表组件
- 实现:筛选区结合列表和分页,将核心的交互逻辑封装为基础的列表组件
- 目的:列表页时中台系统中最常见的页面,用于简化页面开发,方便维护
- 全局弹框
- 实现:将弹框组件置于项目最高层级,并使用配置生成弹框页面
- 目的:期望实现一个项目只有一个弹框,并且更方便的使用弹框
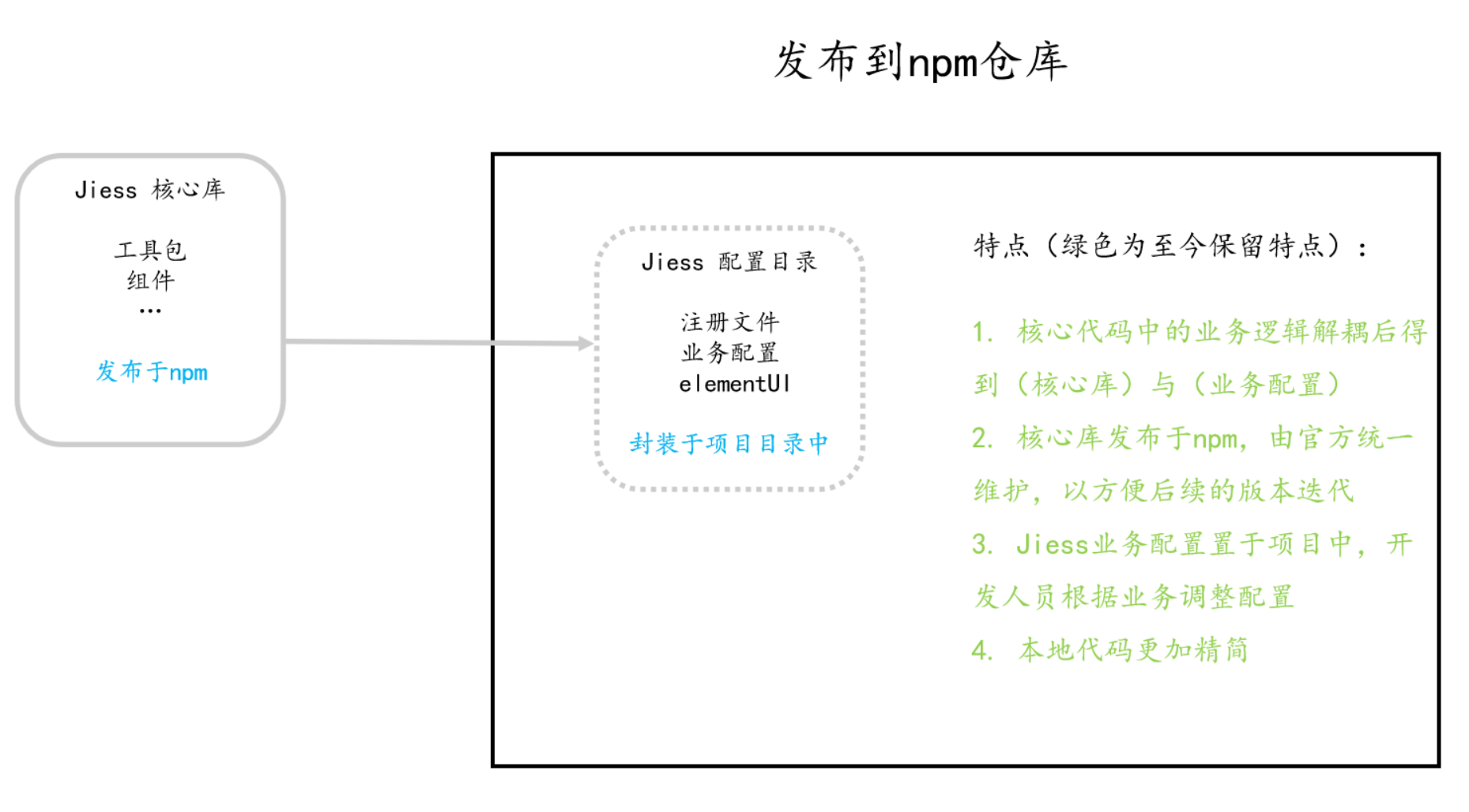
发布到npm仓库

- 将核心代码中的业务逻辑解耦后形成 核心库 与 业务配置
- 核心库:发布到npm,以方便更好的升级维护和版本管理
- 业务配置:置于项目本地,根据不同业务场景,自定相关配置
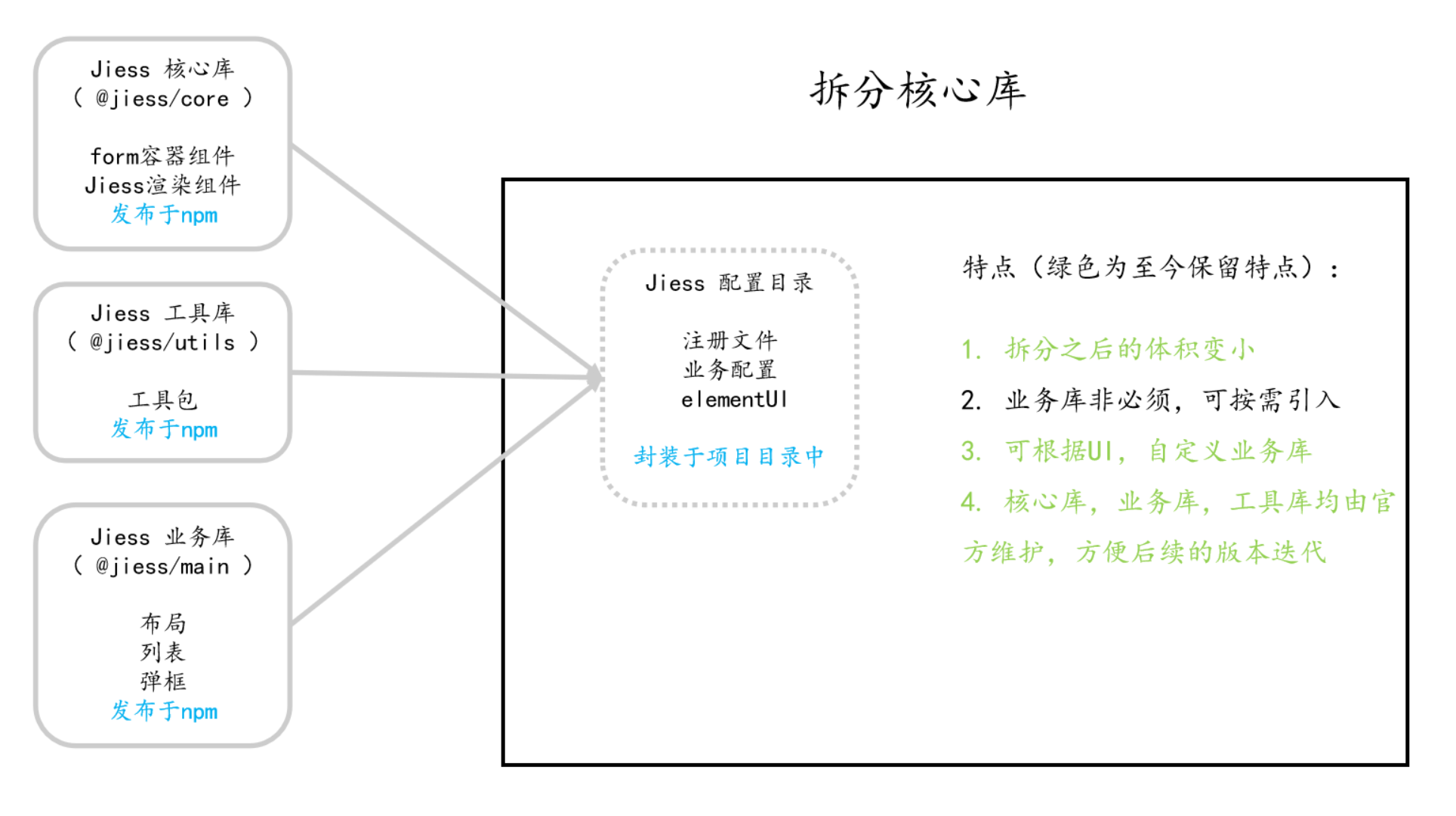
拆分核心库

在以前,核心库是不区分核心渲染和业务渲染的
- 以前:直接将业务层面的列表,弹框,布局与最基本的底层逻辑捆绑在一起
- 一个单端的npm库
- 业务层指定使用element-ui,
缺点1:库的体积很大,逻辑混合在一起,不方便维护
缺点2:内部强关联element-ui,适用范围受到限制
- 现在:需要将核心库与业务层进一步解耦
- 形成两个npm库 @jiess/core(核心库) 和 @jiess/main (业务库)
- 结合实际,对业务库传入配置,自定义UI库
优点1:拆分之后的体积变小,解耦之后的逻辑清晰,方便维护
优点2:引入核心库后,可以按需引入业务库,灵活性更强
优点3:可以自定义UI库,适用范围广泛
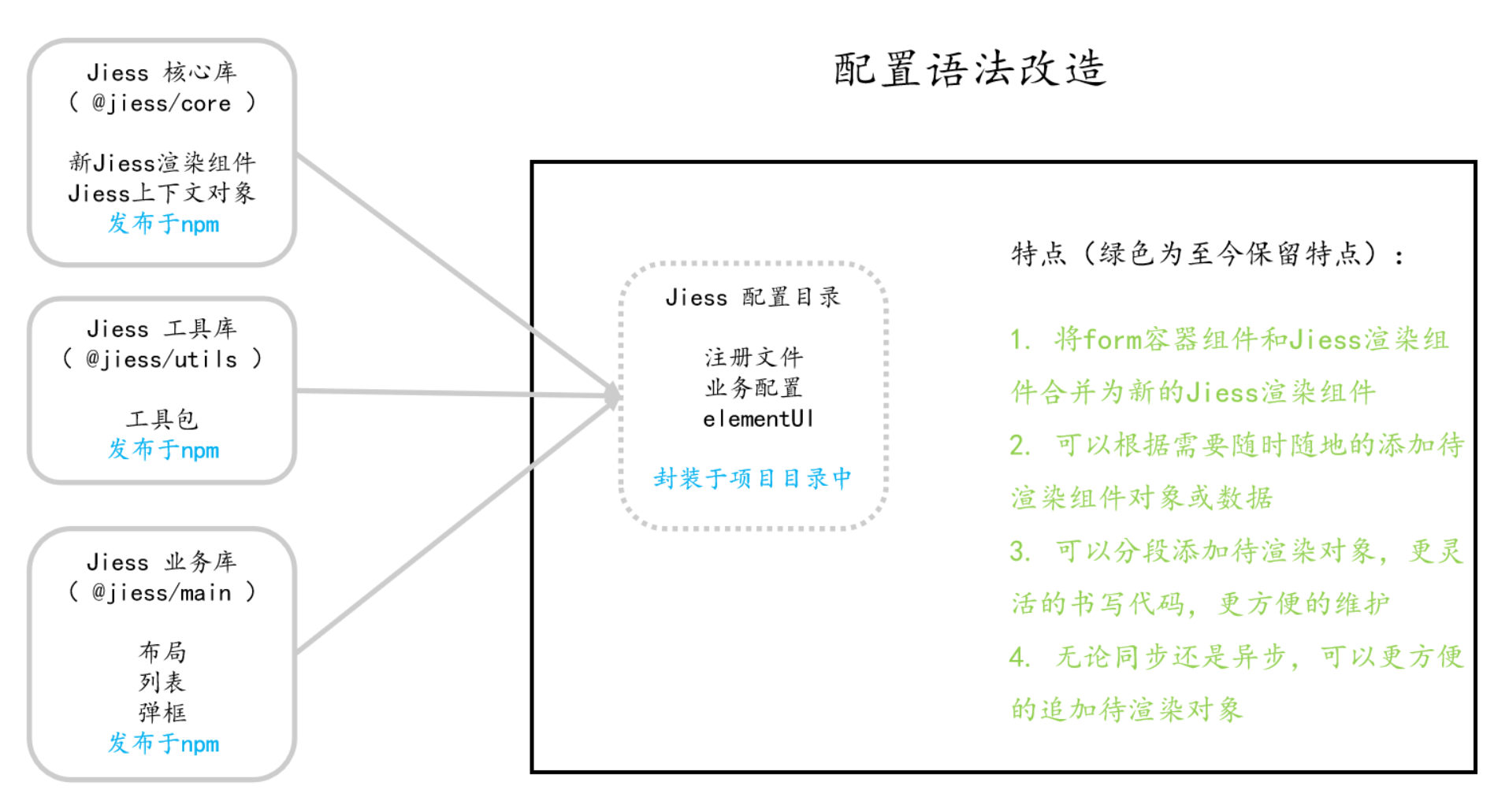
配置语法改造

- 亮点:将form容器组件和Jiess渲染组件合并为新的Jiess渲染组件
说明:从此刻起,Jiess渲染组件实现了融合,Jiess以组件的形式存在于框架环境中, 专注于UI界面的渲染,简化逻辑交互的开发;且最大程度的拥抱框架环境
- 以前:我们给Jiess渲染组件提供一个配置函数
- 该配置函数必须返回一个数组,Jiess根据该数组进行渲染
- 该配置函数中的this指向vue上下文对象
问题1:对于复杂页面,就需要返回一个很长很复杂的数组,不方便维护
问题2:在一些场景中,渲染对象需要异步渲染,不方便追加渲染对象
- 现在:我们给Jiess渲染组件提供一个配置函数
- 该配置函数不需要返回
- 该配置函数中的this指向Jiess提供的上下文对象
- 调用this.add()方法,并放入需要渲染的对象
优势1:可以根据需要随时随地的添加待渲染对象
优势2:可以分段添加待渲染对象,更灵活的书写代码,更方便的维护
优势3:无论同步还是异步,可以更方便的追加待渲染对象
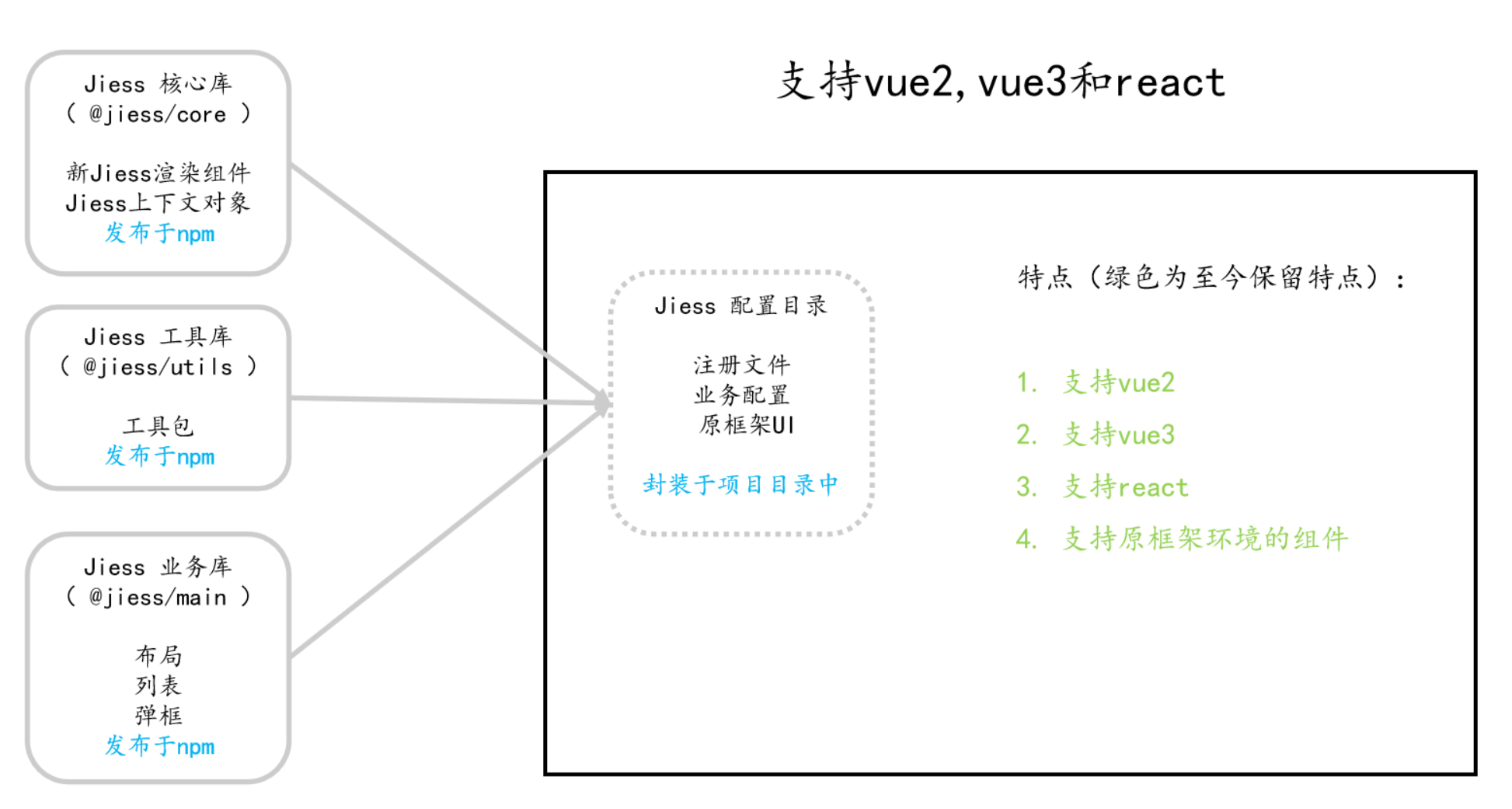
支持vue2,vue3和react

在以前,Jiess仅是一个基于vue2的js库,但前端的技术浪潮一浪高过一浪,原地踏步总是不行的, 作为最前沿的前端技术,react和vue3早已光彩夺目,时代推动着Jiess积极的去拥抱他们
在这个阶段,Jiess可以方便的使用原框架环境的组件,并统一了部分的语法
值得说明的说,原框架是指vue2,vue3或react这样的框架环境
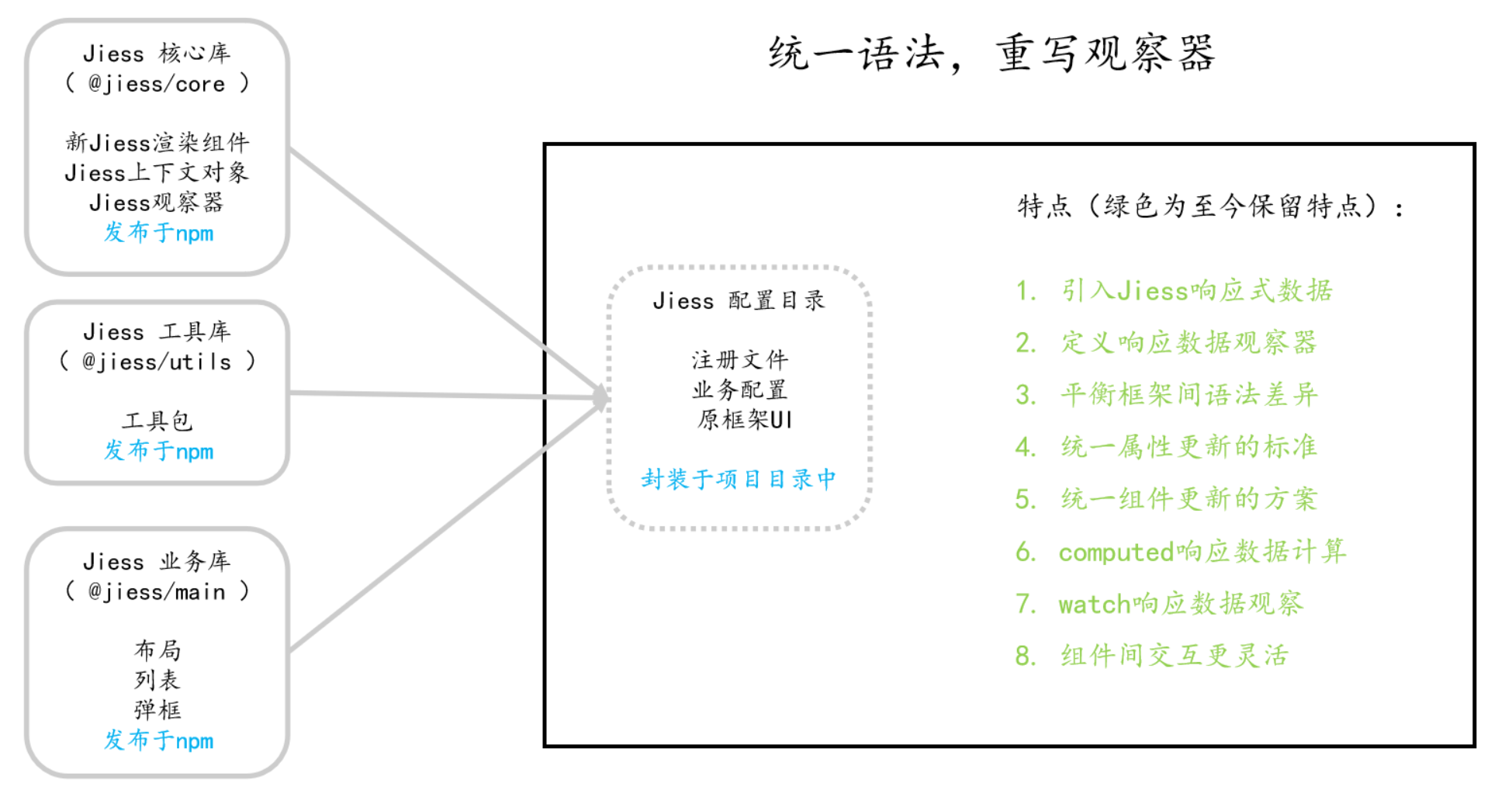
统一语法,重写观察器

在支持了两种技术栈,三大框架以后,犹如吃下了一个胖子,需要好好梳理;所以,本版侧重于优化; 由于上版主要使用原框架本身的特性,因此产生了很多兼容性代码;此外,不同原框架环境有着不同的特性, 导致某些特性只存在于特定的原框架环境(如:react没有插槽)
为抹平不同技术栈间的差异性,针对组件间交互,组件渲染,组件更新的问题,我们重写了数据观察器, 统一了数据观察模式,保证了不同技术栈间的一致性
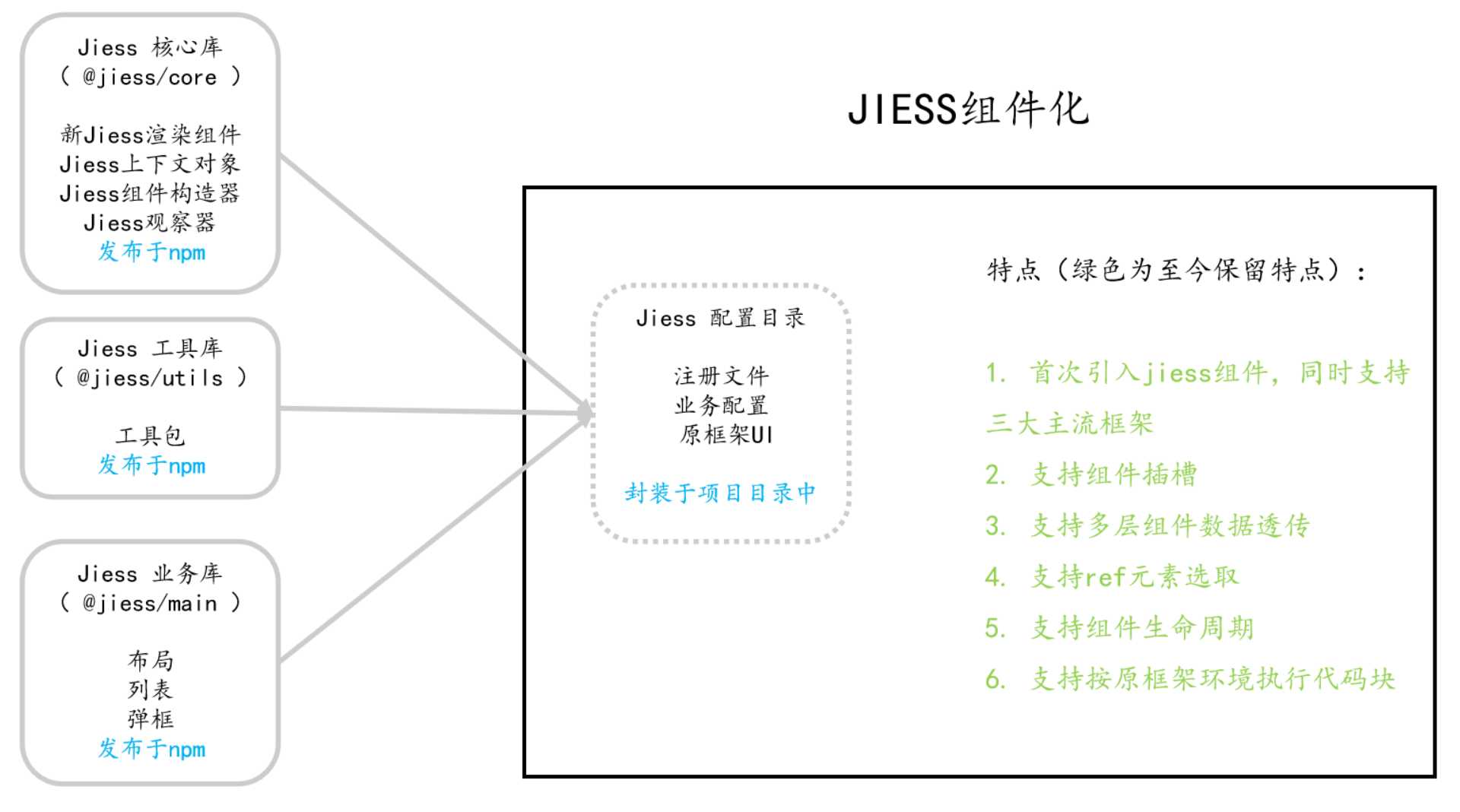
JIESS组件化

在Jiess中,可以方便的使用原框架组件;反过来,原框架中的组件,依然只能适用于对应的原框架环境; 现在,有这么一种组件,可以同时支持三大框架,这便是Jiess组件
Jiess组件:具备插槽和数据穿透的功能;组件化加持的Jiess,可以称为框架
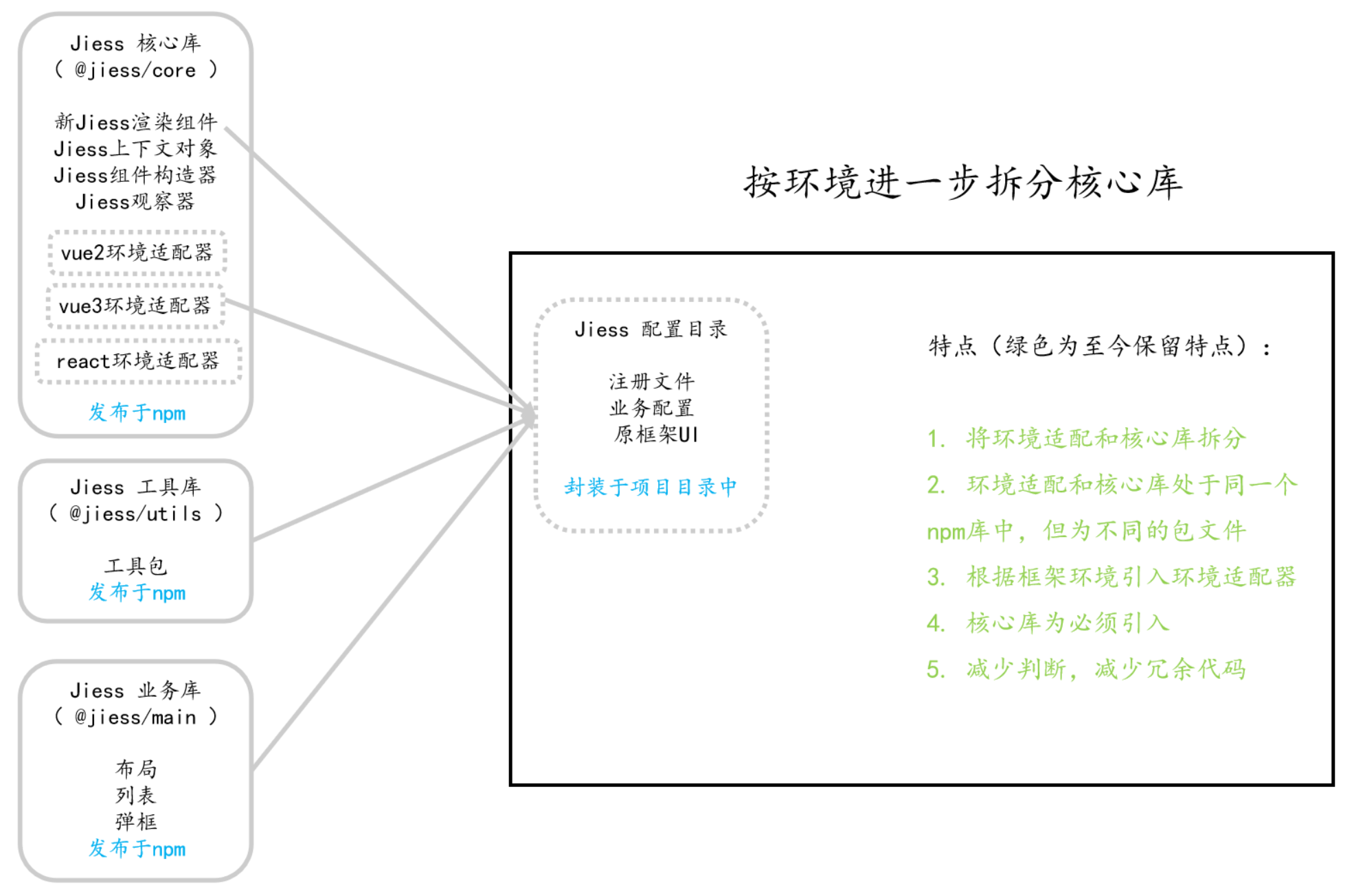
按环境进一步拆分核心库

在支持三种框架时,主体逻辑和语法是一致的,但底层在处理具体细节时存在差异
为减小引入库的体积,便对核心库进一步拆分——将不同原框架环境的适配代码剥离出来; 引入时,引入核心库和对应的环境适配代码;如此,可排除环境适配的冗余
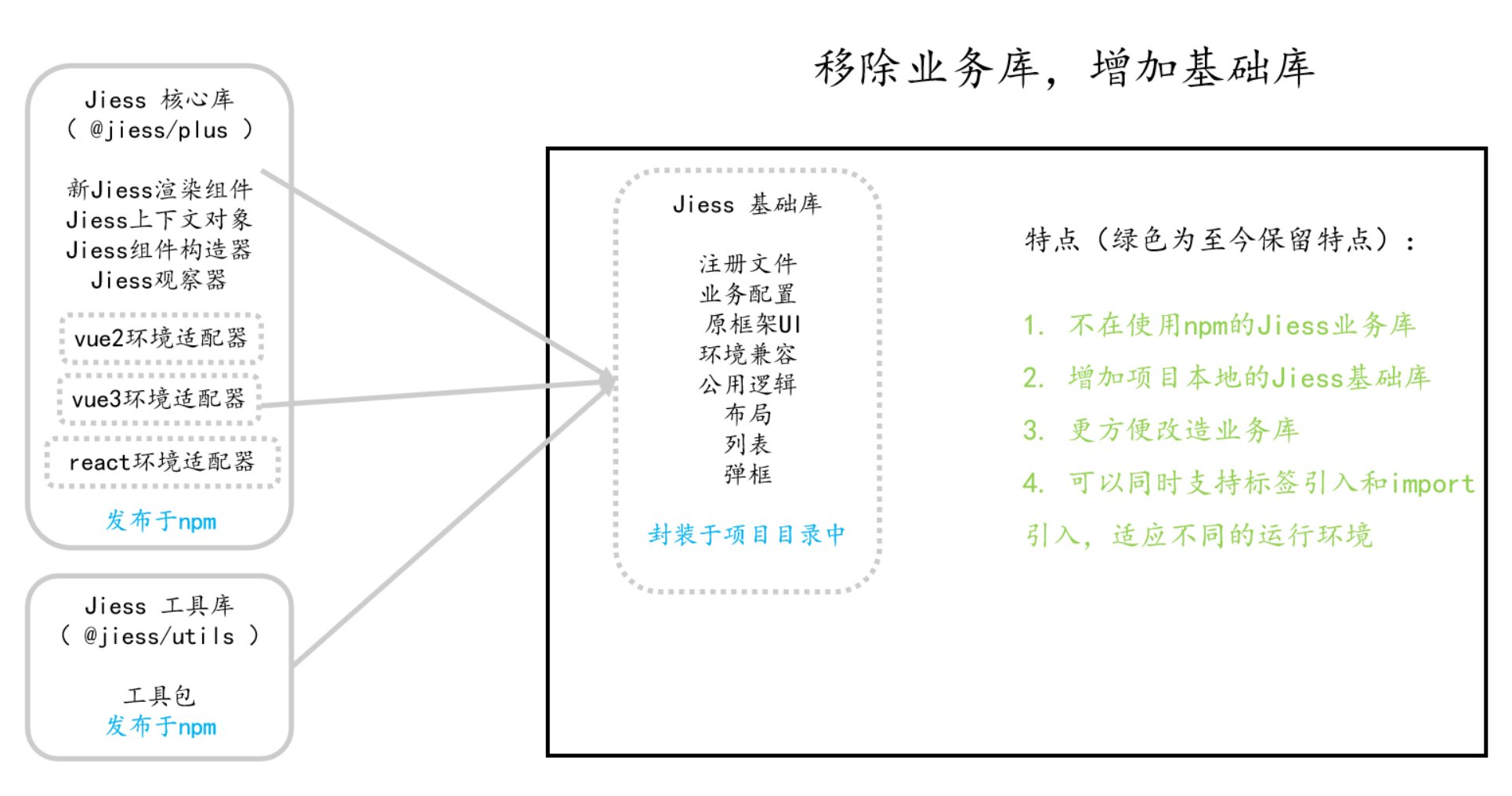
移除业务库,增加基础库

先前的Jiess提供了核心库和基础库两个npm包;核心库必须引入,当需要结合UI使用时, 便提供了基础库,用于快捷开发;但实际开发中,存在如下问题:
- 实际项目中,参数配置不一定能满足实际业务需求,需要提供更大的灵活性
- 仅支持
webpack环境,无法支持普通html的script标签导入
于是我们将基础库放其入项目目录中;如此便可更好的结合项目环境,灵活处理
基础库可通过插件指定下载到项目本地,也可以选择手动下载放入项目目录中
成熟
从萌芽时期的婴儿,到快速发育健全的青少年,再到现在,内部模块齐全, 功能完备,模块间功能结构紧密衔接,并反复优化和实践,达到成熟的状态
成熟期的特点是稳定,迭代频次也会降低;一般来说,很少再发生非兼容性迭代
兼容性
Jiess 是一个基于 vue2,vue3 和 react 的JS库;且基于原框架的render渲染函数
Jiess 积极拥抱原框架,可以直接在 Jiess 中使用原框架的组件,如UI组件库等
Jiess 天然支持JSX语法(需要项目本身支持JSX)
Jiess 元素可以同原框架元素间相互转化,根据情况在各场景中使用
对 Taro 和 uni-app 的支持
Taro 和 uni-app 均为跨端的主流方案,但都不支持上面提到的render渲染函数(一个重要原因是微信小程序不支持动态组件)
为此,对这两种技术选型,均采用模板渲染方案
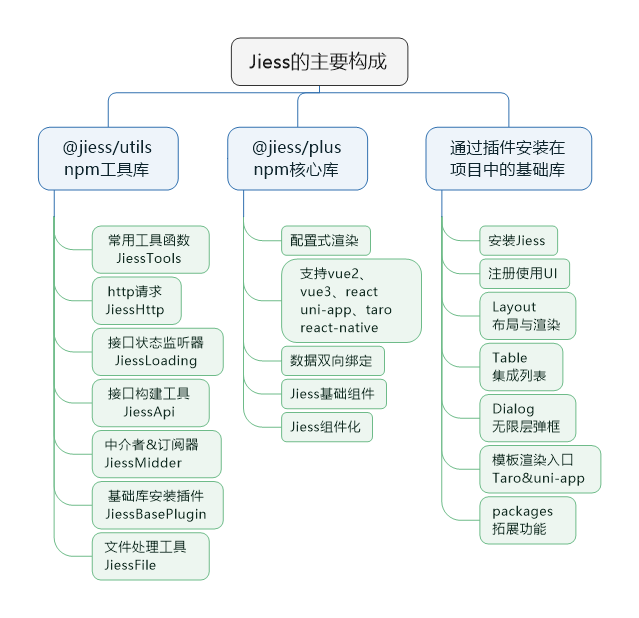
Jiess的构成

结语
欢迎小伙伴们加入QQ群110937844一同探讨,也可加企鹅202068431联系到我