开始 & 安装
- script标签引入:常用于html单页,可以下载到本地或cdn引入
- 常规项目中使用:使用包管理器安装依赖并注册使用
工作原理
Jiess以组件的形式运行于原框架中,该组件即为Jiess提供的原框架组件, 可直接使用于原框架环境中,其接受setup配置函数,用于实现组件所在区域的渲染
昵称
原框架:为vue2,vue3和react此三者的总称;以当前所处具体框架环境,具体区分
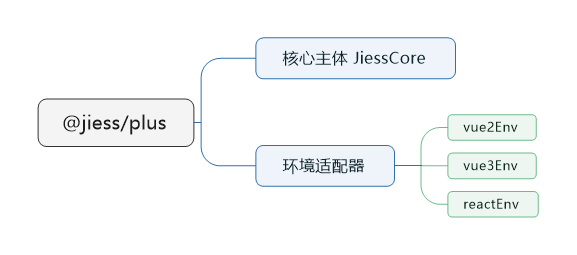
结构构成

为了同时支持vue2,vue3和react,并减少冗余,@jiess/plus将核心主体和环境适配模块完全解耦, 在开发中需要引入核心主体,并按需引入环境适配
JiessCore 核心主体
JiessCore 是@jiess/plus库的核心主体库,具有以下特点
- 与环境适配模块完全解耦,不受原框架环境的影响
- 其内部包含了 观察器,组件化,渲染前置处理 等多个核心模块
- 作为 Jiess 的内核,JiessCore 结合环境适配模块便可实现配置式渲染
环境适配模块
环境适配模块:各原框架环境适配模块的统称,目前的环境适配模块共有3个模块—— vue2环境vue2Env,vue3环境vue3Env,react环境reactEnv
为何要按原框架划分
不同的原框架环境,其适配代码一定是有所差异的;为充分减少依赖库的体积, 将不同原框架环境的适配代码拆分,从而按需引入的相应环境适配模块即可
准备
首先,编写用于渲染的配置,该配置不区分框架环境
// setup定义为function函数
export default function() {
// 加入要渲染的元素,才能渲染哦
this.add('hello,Jiess');
}CDN 引入
在单页中,通过script标签分别引入核心库,和相应的环境适配器, 便会全局(window对象)挂载名为JiessCore和JiessEnv的对象
<!DOCTYPE html>
<html>
<head>
<title>vue2示例</title>
<!-- 引入vue库 -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入环境适配器 -->
<script src="https://unpkg.com/@jiess/plus/umd/envVue2.js"></script>
<!-- 引入Jiess核心库 -->
<script src="https://unpkg.com/@jiess/plus/umd/JiessCore.js"></script>
</head>
<body>
<div id="root"></div>
<script type="module">
// setup定义为function函数
function setup() { this.add('hello,Jiess') };
const { JiessComponent } = JiessCore.$entry(JiessEnv, {});
new Vue({
render: h => h(JiessComponent, { attrs: { setup } })
}).$mount('#root');
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue3示例</title>
<!-- Import Vue 3 -->
<script src="//unpkg.com/vue@3"></script>
<!-- 引入环境适配器 -->
<script src="https://unpkg.com/@jiess/plus/umd/envVue3.js"></script>
<!-- 引入Jiess核心库 -->
<script src="https://unpkg.com/@jiess/plus/umd/JiessCore.js"></script>
</head>
<body>
<div id="root" />
<script type="module">
// setup定义为function函数
function setup() { this.add('hello,Jiess') };
const { JiessComponent } = JiessCore.$entry(JiessEnv, Vue);
Vue.createApp({
render: () => Vue.h(JiessComponent, { setup })
}).mount('#root');
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>react示例</title>
<!-- 引入react库 -->
<script src="https://cdn.staticfile.org/react/18.2.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/18.2.0/umd/react-dom.development.js"></script>
<!-- 引入环境适配器 -->
<script src="https://unpkg.com/@jiess/plus/umd/envReact.js"></script>
<!-- 引入Jiess核心库 -->
<script src="https://unpkg.com/@jiess/plus/umd/JiessCore.js"></script>
</head>
<body>
<div id="root" />
<script type="module">
// setup定义为function函数
function setup() { this.add('hello,Jiess') };
const { JiessComponent } = JiessCore.$entry(JiessEnv, React);
// 全局注册Jiess组件
const container = document.getElementById('root');
const root = ReactDOM.createRoot(container);
root.render(React.createElement(JiessComponent, { setup }));
</script>
</body>
</html>NPM 安装
使用 npm 或 yarn 安装依赖
npm i @jiess/plus -Syarn add @jiess/plus使用说明
Jiess实例
该对象提供了JiessComponent,以及一些全局的属性(如当前的技术栈环境); 其作为一个全局的单例,也可以作为全局的数据载体
如何获取
- 通过$entry注册时,该函数会返回Jiess实例
- 项目运行时,可调用$jiess()方法,获取Jiess实例
基础组件
Jiess中的原框架组件——JiessComponent,可直接在原框架中使用,其接收 setup配置函数或Jiess组件作为参数,内部的构造过程全由Jiess接管
如何获取
在获取Jiess实例后,便可以拿到JiessComponent组件;为方便使用,可将其注册 为全局的Jiess组件,vue环境中,也可以将其注册为全局的Vue组件
setup配置函数
该函数可作为JiessComponent的参数,也可作为Jiess组件(后续详细说明)的方法, setup函数体掌管着基础组件或Jiess组件内部的渲染以及数据间的交互
使用示例
Vue2 环境安装
<!DOCTYPE html>
<html>
<head>
<title>vue2示例</title>
<!-- 引入vue库 -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入环境适配器 -->
<script src="https://unpkg.com/@jiess/plus/umd/envVue2.js"></script>
<!-- 引入Jiess核心库 -->
<script src="https://unpkg.com/@jiess/plus/umd/JiessCore.js"></script>
</head>
<body>
<div id="root"></div>
<script type="module">
// setup定义为function函数
function setup() { this.add('hello,Jiess') };
const { JiessComponent } = JiessCore.$entry(JiessEnv, {});
new Vue({
render: h => h(JiessComponent, { attrs: { setup } })
}).$mount('#root');
</script>
</body>
</html>// main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 非runtime环境,建议导入低版本的 es5 版本
import { $entry, $component } from "@jiess/plus/umd/JiessCore.babel";
import JiessEnv from '@jiess/plus/umd/envVue2.babel'
Vue.config.productionTip = false;
const jiess = JiessCore.$entry(JiessEnv);
// 注册为全局Jiess组件
$component('jiess', jiess.JiessComponent);
// 注册为全局Vue组件
Vue.component('jiess',jiess.JiessComponent);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')Vue3 环境安装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vue3示例</title>
<!-- Import Vue 3 -->
<script src="//unpkg.com/vue@3"></script>
<!-- 引入环境适配器 -->
<script src="https://unpkg.com/@jiess/plus/umd/envVue3.js"></script>
<!-- 引入Jiess核心库 -->
<script src="https://unpkg.com/@jiess/plus/umd/JiessCore.js"></script>
</head>
<body>
<div id="root" />
<script type="module">
// setup定义为function函数
function setup() { this.add('hello,Jiess') };
const { JiessComponent } = JiessCore.$entry(JiessEnv, Vue);
Vue.createApp({
render: () => Vue.h(JiessComponent, { setup })
}).mount('#root');
</script>
</body>
</html>// main.js
import router from './router';
import App from './App.vue';
import * as Vue from 'vue';
import { $entry, $component } from "@jiess/plus";
import JiessEnv from '@jiess/plus/vue3'
const app = Vue.createApp(App);
const jiess = JiessCore.$entry(JiessEnv, Vue);
// 注册为全局Jiess组件
$component('jiess', jiess.JiessComponent);
// 注册为全局Vue组件
app.component('jiess',jiess.JiessComponent);
app.use(router).mount('#app');React 环境安装
<!DOCTYPE html>
<html>
<head>
<title>react示例</title>
<!-- 引入react库 -->
<script src="https://cdn.staticfile.org/react/18.2.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/18.2.0/umd/react-dom.development.js"></script>
<!-- 引入环境适配器 -->
<script src="https://unpkg.com/@jiess/plus/umd/envReact.js"></script>
<!-- 引入Jiess核心库 -->
<script src="https://unpkg.com/@jiess/plus/umd/JiessCore.js"></script>
</head>
<body>
<div id="root" />
<script type="module">
// setup定义为function函数
function setup() { this.add('hello,Jiess') };
const { JiessComponent } = JiessCore.$entry(JiessEnv, React);
// 全局注册Jiess组件
const container = document.getElementById('root');
const root = ReactDOM.createRoot(container);
root.render(React.createElement(JiessComponent, { setup }));
</script>
</body>
</html>// index.js
import ReactDOM from "react-dom/client";
import React from "react";
import App from "./App";
import { $entry, $component } from "@jiess/plus";
import JiessEnv from "@jiess/plus/react";
const container = document.getElementById("root");
const root = ReactDOM.createRoot(container);
const jiess = JiessCore.$entry(JiessEnv, React);
// 注册为全局Jiess组件
$component('jiess', jiess.JiessComponent);
root.render(<App />);